

In addition, the Tool can help you assess the overall mobile. This extension provides valuable insights into how users interact with your site, allowing you to make improvements where necessary.
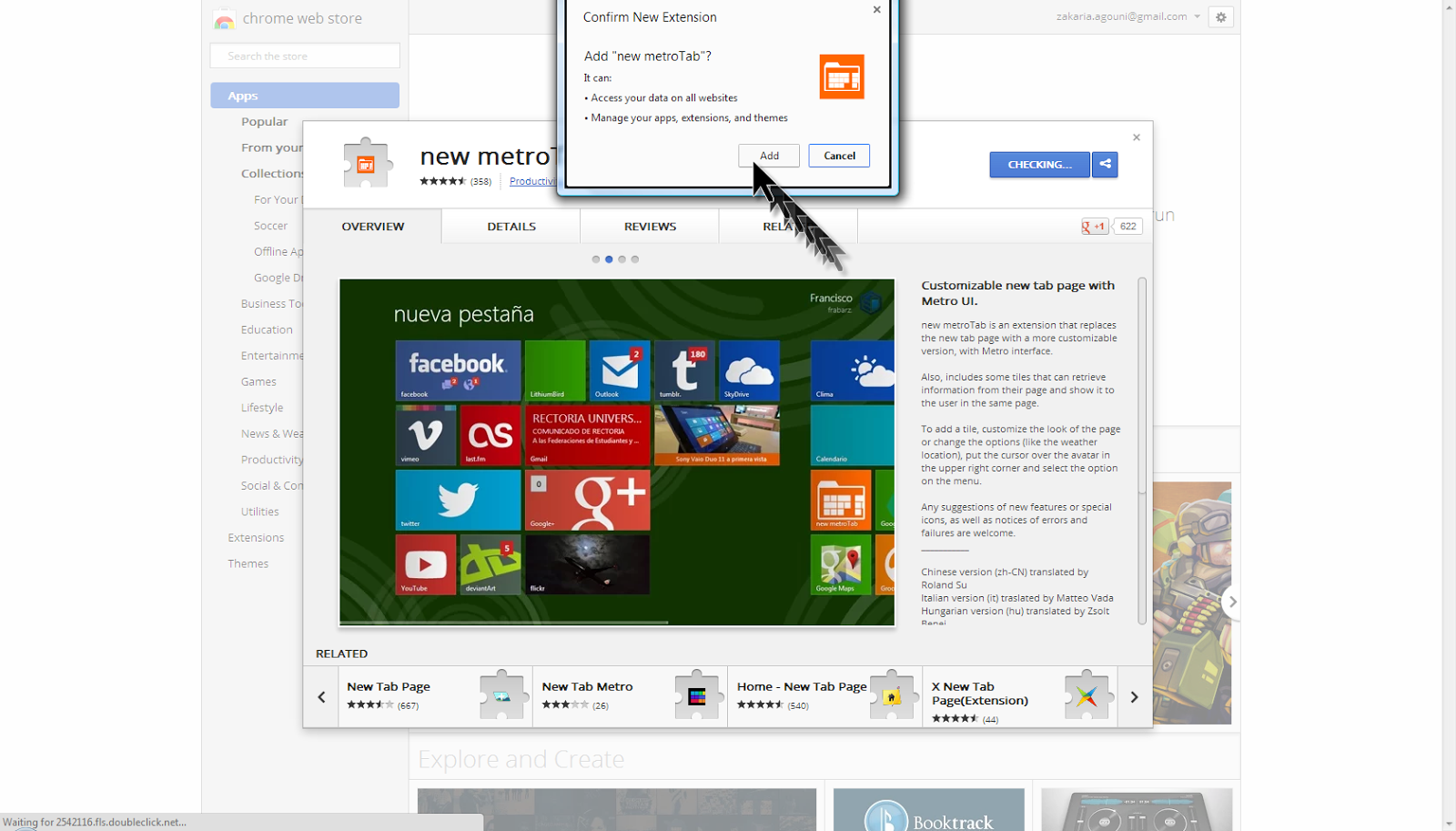
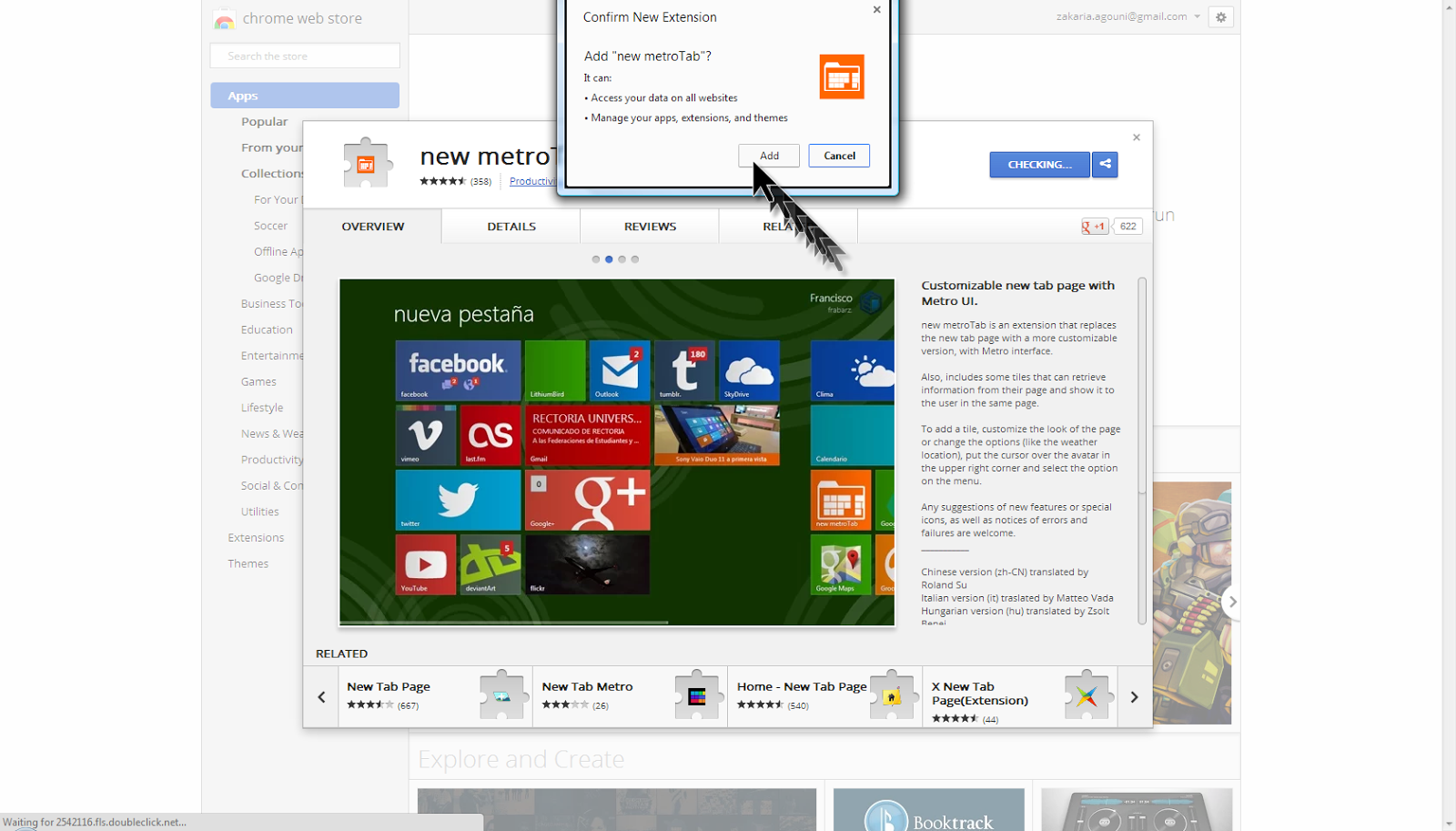
Once in Focus Mode, use keys 1 - 5 to resize the viewport Googles Mobile-Friendly Test is a popular mobile-responsive checker chrome extension that can help improve your websites mobile responsiveness. UI and focus on the content (useful if demonstrating a site to clients) Use Alt+U to toggle in and out of Focus Mode. Watch as the site resizes and look for any visual or functional oddities along the way. Choose Small-ish, Medium-ish, Large-ish, Xtra-Large-ish, or any random size (many thanks to Jordan Moore and his Responsive Roulette for the idea). Once the site loads find the Size button and expand the sizing options. Find the URL button in the top left and enter any url. Window Resizer is an extension that lets you easily resize and reposition the current window to your desired values. helps keep everyone focused on making a design that looks and functions great at any resolution. With over 700.000 users, Window Resizer is the most popular extension dedicated to helping you test your responsive websites. I have used responsive jquery data table in my project, i am facing issue in the tabs and. Many clients, designers and developers get hung up on specific device widths, which is why this tool doesn't include any such language, device chrome or anything like that. Starting different browsers (Chrome, firefox) is also possible by just setting the BrowserWindow.CurrentBrowser to a value of chrome or firefox so that is. Changing default sorting on datatables jQuery Bootstrap plugin. The real reasons for this tool is to educate and to facilitate a mental shift. Excellent for responsive web design and testing media queries. Responsive resize chrome extension install#
If you like it too you can install it.ĭo we really need another viewport resizer? After all, there's no fewer than 19 viewport testing tools out there already. Chrome Extension to resize the browser window. on any website for test responsive design with just one click. and write this extension for easily use ish. roughs out general ranges in order to better serve the entire resolution spectrum.

Many have long been preaching to let content, not device widths determine breakpoints in responsive designs, so rather than determining several fixed breakpoints, ish. What's with the name, you ask? Small-ish.






 0 kommentar(er)
0 kommentar(er)
